Buscando participar mais da comunidade e trabalhar em projetos com dados reais, me inscrevi para colaborar em um projeto voluntário com um time de diversos países proposto pela plataforma Omdena com objetivo de desenvolver um sistema de monitoramento e predição da demanda de passageiros do metrô de São Paulo.
Chamada como Omdena Local Chapter Challenge, teve uma duração de 5 semanas e foi uma experiência única para desenvolver habilidades em um ambiente colaborativo e seguro com uma combinação diversa de pessoas de todo o mundo.
O problema
O sistema de metrô da cidade de São Paulo é composto por 6 linhas com 91 estações. Todos os dias em média mais de 4 milhões de pessoas são transportadas. Apesar do sistema estar em constante atualização com novas linhas e estações sendo construídas, a demanda de passageiros ainda é maior do que a capacidade de transporte em horários críticos todos os dias. Os dados sobre demanda de passageiros foi aberta para acesso público só recentemente.
Não há nenhum sistema de monitoramento, dashboards, ou modelos preditivos para ajudar as pessoas e os tomadores de decisão da comunidade à entender a evolução e prever a demanda de passageiros para um melhor planejamento urbano.
Objetivos
Assim, com uma duração de 5 semanas, o projeto focou em:
- Coleta e Preparação dos Dados
- Análise Exploratória dos Dados
- Visualização dos Dados
- Desenvolvimento e Treinamento de Modelos de Predição
- Desenvolvimento de um Web App
Singularidades do Projeto
Diferente de uma competição ou hackathon, o projeto buscou ser uma tarefa do mundo real, buscado causar um impacto através de seus resultados. Passando por um ciclo de vida de um projeto completo de ciência de dados, cobrindo o escopo do problema, coleta de dados, preparação, modelagem e implantação. Trabalhando com pessoas de diferentes culturas e ideias, podendo desenvolver seu networking.
Para se inscrever no projeto é preciso ficar atento aos que estão disponíveis no momento na página de exploração de projetos, a duração média fica em torno de 5-6 semanas, sendo necessário realizar a inscrição no formulário do projeto desejado, que fica aberto próximo da data do projeto.
Note que a diferentes tipos de projetos.
- Local Chapter Challenges: projetos open-source focados nas comunidades locais de cada país, bom para pessoas iniciantes.
- AI Innovation Challegens: desafios de 8 semanas, open ou closed-source, com requisitos de habilidades que dependem do projeto.
- Top Talent Projects: oportunidades pagas para desenvolvedores experientes, que já participaram de outros projetos Omdena e apresentam boa performance.
* Note que todos os projetos usam o inglês como idioma oficial, logo um nível razoável no idioma é obrigatório, principalmente de leitura e escrita.
Início do Projeto
No início da primeira semana fomos apresentados ao modelo horizontal de trabalho do projeto, ou seja, mesmo com um responsável pelo projeto que apresentou o escopo planejado, não havia hierarquia e nem divisão de tarefas. A proatividade dos participantes era essencial para o sucesso da equipe.
Para ajudar e garantir que o escopo da semana fosse seguido e os resultados entregues para a tarefa da semana seguinte, foram definidos líderes para cada etapa. O trabalho do líder não era dar ordens ou definir o que cada participante deveria fazer, mas sim conversar com o time e acompanhar o progresso buscando o sucesso da etapa.
Os líderes das etapas foram escolhidos de forma voluntária, e assim eu assumi como Líder da Tarefa de Desenvolvimento do Web App.
Semana 1: Coleta e Preparação dos Dados
O objetivo dessa semana era garantir que os dados estivessem prontos para serem analisadas, no início da semana seguinte.
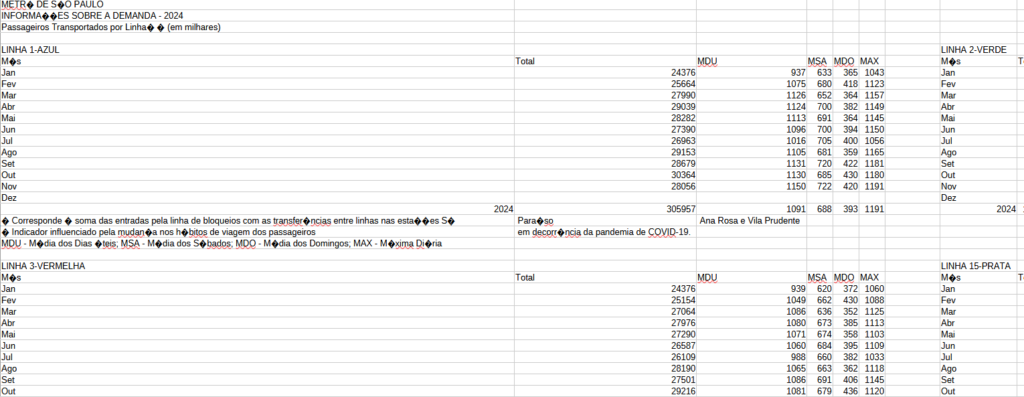
A principal fonte de dados é o Portal da Transparência do Metrô, com arquivos CSV e PDF com informações sobre oferta, demanda, infraestrutura e também endereço das linhas e estações do Metrô – Companhia do Metropolitano de São Paulo.
Além disso, alguns participantes focaram em coletar os dados também das linhas privatizadas pela ViaQuatro e ViaMobilidade.
O primeiro desafio após a coleta foi trabalhar a formatação dos dados nos arquivos, alguns apresentavam linhas com títulos e legendas de nomes de colunas, que precisavam ser tratados.
Assim como definir uma padronização de nomes de colunas e arquivos para manter a organização conforme o projeto crescia.

Uma das tarefas mais importantes foi desenvolver um código responsável por coletar e tratar dados futuros, pois mesmo que o projeto só dure 5 semanas, seria importante entender e se preparar para usos futuros do trabalho que estava sendo desenvolvido.
Semana 2: Análise Exploratória dos Dados
Com os dados tratados, passamos para a tarefa de EDA. O foco era entender e gerar insights que seriam importantes para as próximas etapas de desenvolvimento, e treinamento de modelos. Principalmente as mudanças causadas devido a pandemia do COVID-19.
Enquanto isso alguns participantes continuaram a buscar, coletar e tratar outras fontes de dados que poderiam ser úteis para o desenvolvimento do modelo.
Um insight interessante encontrado, foi a relação entre o PIB (Produto Interno Bruto) brasileiro e o número de passageiros transportados (PT). Se compararmos os valores de PT com o PIB do período de um mês anterior, a correlação chega até 0,8.
Semana 3: Visualização dos Dados
Aqui os participantes também já começaram a desenvolver dashboards para exibição em portfólios. Minha contribuição nessa etapa foi uma análise de Intervalo de Tempo entre Trens por Linha.
Se o app estiver “dormindo” (inativo) clique no botão Yes, get this app back up!. Por ser um serviço gratuito, os webapps não desligados depois de um tempo de inatividade para economizar custos.
Vários outros dashboards foram desenvolvidos e são apresentados no webapp desenvolvido posteriormente.
Um que acho interessante destacar, apresenta a menor distância entre duas estações, através das linhas.

Desenvolvido por anshcs
Semana 4: Desenvolvimento e Treinamento de Modelos
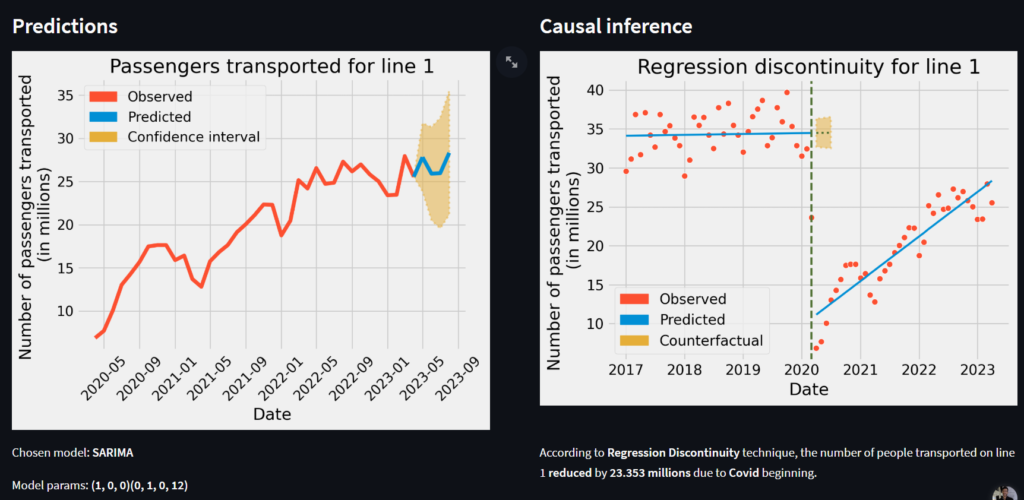
Nessa semana o foco foi o estudo de modelos para predição da demanda para o futuro. Os melhores modelos foram de Séries Temporais, assim o foco do time foi a implementação desses modelos para comparação. As configurações escolhidas foram um período de predição de 3 meses futuros, considerando um gap de 1 mês.
O modelo que apresentou melhores resultados foi SARIMA, e por ser um modelo leve sua implementação pode ser feita diretamente no código do Streamlit, ferramenta usada no Webapp.
Além disso, também analisamos a Inferência Causal devido ao início da pandemia.
Semana 5: Desenvolvimento Web App
Durante a semana na qual fui responsável por liderar a tarefa do desenvolvimento da página web, toda as informações e trabalhos desenvolvidos pelos participantes foi reunida e organizada.
Como líder desta tarefa, meu foco foi acompanhar todo o desenvolvimento utilizando o Streamlit, conversar com o time para compartilhar as atividades e ao final apresentar o produto desenvolvido para o time (apresentação toda em inglês).
Ao final dessa entrega chegamos na conclusão do projeto, com um overview de tudo que aconteceu durante essas semanas.
Conclusão
Desenvolver este projeto voluntário na área de dados foi uma experiência enriquecedora, que uniu aprendizado técnico, colaboração e impacto social. Além de solucionar desafios reais, ele reforçou o poder da análise de dados como ferramenta para transformar ideias em resultados concretos. Mais do que entregar um projeto, essa jornada demonstrou o quanto a troca de conhecimento e o trabalho em equipe podem gerar mudanças significativas. Que este seja apenas o começo de novas iniciativas que aliem propósito e tecnologia.